SWELLカスタマイズ– category –
SWELLによるカスタマイズを説明したカテゴリーです。
-

TinyPNGで画像を圧縮して表示速度を劇的に改善する方法
サイトの表示速度が遅くて困ってるんです。画像のせいで重くなってるって聞いたんですが、どうすればいいですか? 画像の容量が大きいと、サイトの表示速度が遅くなってしまいますね。TinyPNGというツールを使えば、簡単に画像を圧縮して軽量化できます。... -

SWELLで簡単!クリック率アップ!効果的なマイクロコピーの設置方法
SWELLのテーマって、デザインがすごくおしゃれですよね。特に、ボタンとかにちょこっと書かれた言葉が可愛くて。あれって、なんて言うんですか? それはマイクロコピーっていうんですよ。SWELLのマイクロコピーって、デザインも洗練されてて、すごく使いや... -

SWELLでタイトル背景画像を設定してWebサイトをおしゃれに
SWELLテーマを使ってホームページを作成されている方、もしくはこれから作成しようと考えている方向けの記事です。 SWELLテーマは、その洗練されたデザインと直感的な操作性から人気を集めていますが、初期設定や細かいカスタマイズに戸惑う方もいらっしゃ... -

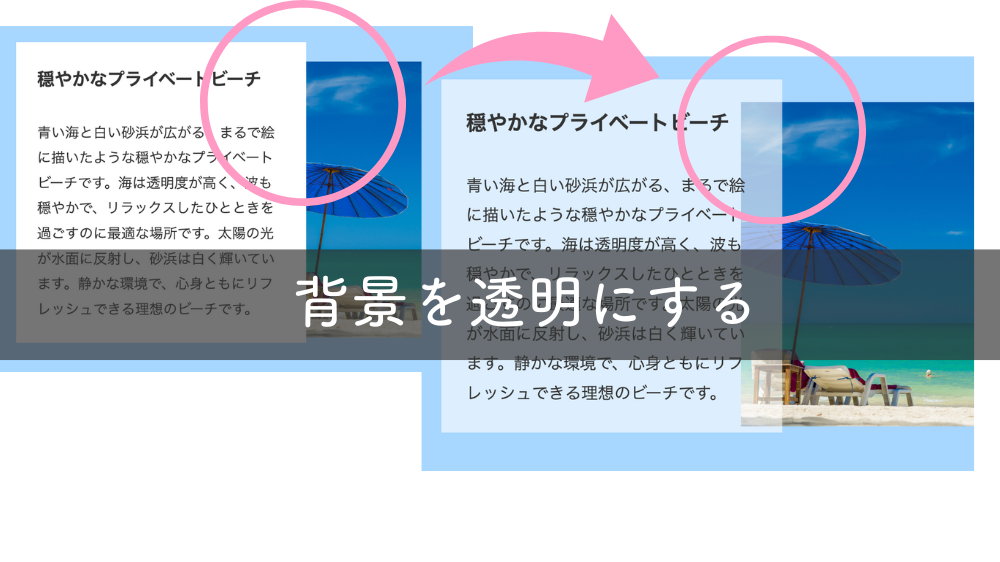
段落テキストの背景を透明にする
メディアとテキストのテキスト背景を透明にする テキストブロックの背景を透明にすることで見た目をオシャレにしたい。そんな方におすすめの記事です。 追加CSSを使用することで実現できます。 STEPテキストブロックのクラスを確認する 透明にしたいブロッ... -

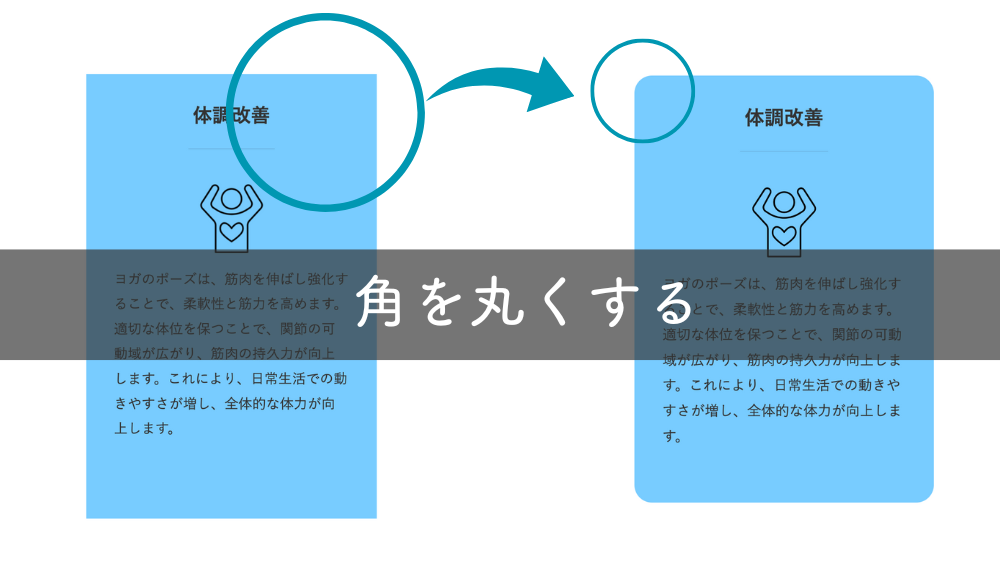
カラム項目のフレームを角丸にする
Swellのブロックエディターでリッチカラムのカラム項目のフレームを角丸にする 追加CSSを使用することで実現できます。 STEPSwellの管理画面にログイン Swellの管理画面にログインします。 STEPリッチカラムのブロックを選択 編集したいリッチカラムのブロ...
1