Blog

【依頼する前に知っておくべき】Web画像・SNS画像制作で失敗しないためのチェックリスト
「イメージと全然違う画像が納品された…」 「頼んだはいいけど、結局使えないものができた…」 「デザイナーとのやり取りがストレスだった…」 WebサイトやSNSで使う画像の制作を外部に依頼する際、こんな不安や経験はありませんか? どんなに素晴らしいデザ...
【バナーだけじゃない!】売れるWeb画像・SNS画像の種類と活用法
「Webサイトにバナーを置いたけど、クリックされない…」 「SNS投稿、毎回何を作ればいいか分からない…」 もしあなたがそんな悩みを抱えているなら、少し立ち止まって考えてみませんか? Web集客やSNS発信において、「画像」の力は計り知れません。 しかし...
【Webサイト・SNSで差をつける】画像サイズとファイル形式の正解
「バナーをせっかく作ったのに、Webサイトに上げたら画質が荒い…」 「SNS投稿の画像がぼやけて見える…」 「サイトが重くて、なかなか表示されない…」 もしあなたがそう感じたことがあるなら、この記事はきっとお役に立てます。 前回の記事では「集客バナー...
集客バナー完全攻略!ミニマルデザインでクリック率を爆上げする3つの秘訣
バナー広告を出しているのに、なぜかクリックされない… こんな悩みを抱えていませんか? とにかく情報を詰め込めば伝わるはず 派手なデザインにすれば目立つはず そう考えていませんか? 残念ながら、ただ情報量を増やしたり、目立つ色を使ったりするだけ...
イラレはじめました。
こんにちは!どぅーあんです。ホームページで使用するWeb画像をCanvaで作ったりしてたんですが、いつも「あとちょっとこうしたい!」ってところで手が届かないことがあって…。そんな時に出会ったのが、Illustrator(イラレ)です。イラレって、プロのデザ...
TinyPNGで画像を圧縮して表示速度を劇的に改善する方法
サイトの表示速度が遅くて困ってるんです。画像のせいで重くなってるって聞いたんですが、どうすればいいですか? 画像の容量が大きいと、サイトの表示速度が遅くなってしまいますね。TinyPNGというツールを使えば、簡単に画像を圧縮して軽量化できます。...
SWELLで簡単!クリック率アップ!効果的なマイクロコピーの設置方法
SWELLのテーマって、デザインがすごくおしゃれですよね。特に、ボタンとかにちょこっと書かれた言葉が可愛くて。あれって、なんて言うんですか? それはマイクロコピーっていうんですよ。SWELLのマイクロコピーって、デザインも洗練されてて、すごく使いや...
SWELLでタイトル背景画像を設定してWebサイトをおしゃれに
SWELLテーマを使ってホームページを作成されている方、もしくはこれから作成しようと考えている方向けの記事です。 SWELLテーマは、その洗練されたデザインと直感的な操作性から人気を集めていますが、初期設定や細かいカスタマイズに戸惑う方もいらっしゃ...
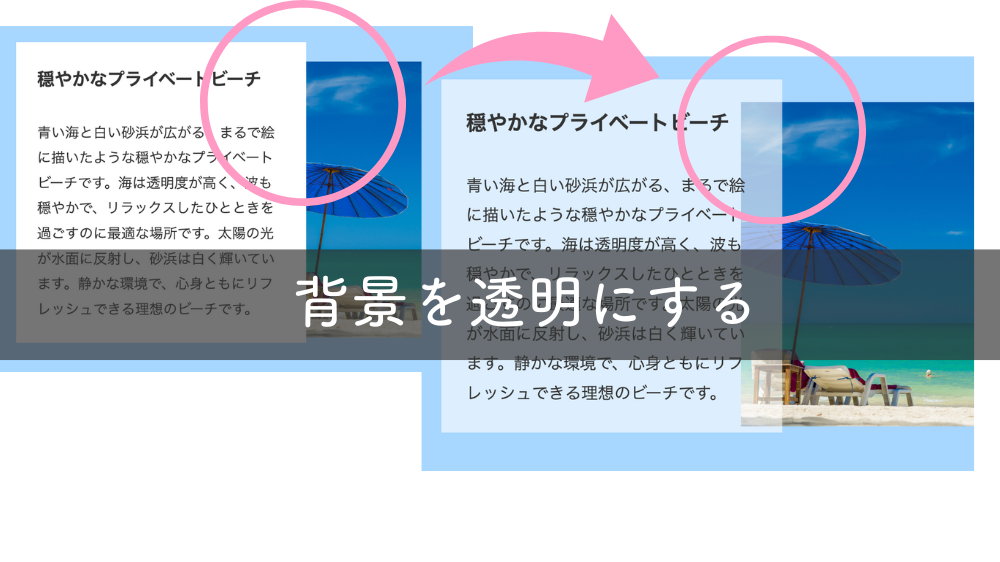
段落テキストの背景を透明にする
メディアとテキストのテキスト背景を透明にする テキストブロックの背景を透明にすることで見た目をオシャレにしたい。そんな方におすすめの記事です。 追加CSSを使用することで実現できます。 STEPテキストブロックのクラスを確認する 透明にしたいブロッ...
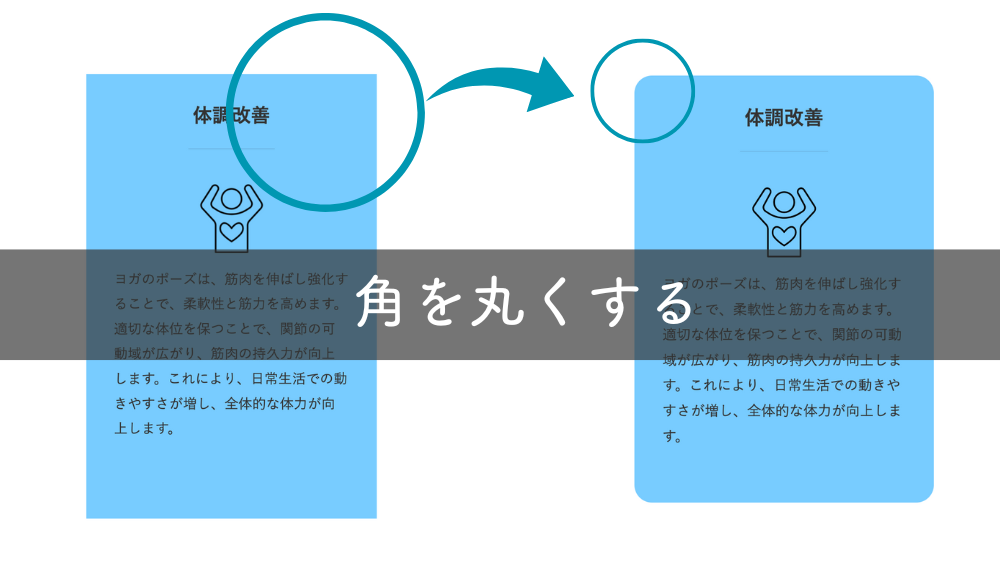
カラム項目のフレームを角丸にする
Swellのブロックエディターでリッチカラムのカラム項目のフレームを角丸にする 追加CSSを使用することで実現できます。 STEPSwellの管理画面にログイン Swellの管理画面にログインします。 STEPリッチカラムのブロックを選択 編集したいリッチカラムのブロ...
1