 駆け出し君
駆け出し君サイトの表示速度が遅くて困ってるんです。画像のせいで重くなってるって聞いたんですが、どうすればいいですか?



画像の容量が大きいと、サイトの表示速度が遅くなってしまいますね。TinyPNGというツールを使えば、簡単に画像を圧縮して軽量化できます。これだけで、サイトの表示速度がグッと改善される場合が多いんですよ。
WordPressでウェブサイトを運営している方の中には、「ページの表示が遅い」「記事が重くて読みづらい」といった悩みを抱えている方も多いのではないでしょうか。
その原因の一つに、画像の容量が大きいことが挙げられます。画像が重いと、ページの読み込み時間が遅くなり、ユーザー体験を損なうだけでなく、検索エンジンの評価にも悪影響を及ぼします。
画像が重いことによって起こる問題点と、TinyPNGを使った画像圧縮の方法について解説します。初心者の方でも簡単に実践できるよう、図解を交えて分かりやすくご紹介します。
なぜ画像の容量が大きいとダメなの?


画像の容量が大きいと、以下の問題が発生する可能性があります。
- ページの表示速度低下: 画像の読み込みに時間がかかり、ページ全体が表示されるまでに時間がかかってしまいます。
- サーバーへの負荷増加: 大量の画像データを読み込むことで、サーバーに負荷がかかり、サイトの安定性に影響を与える可能性があります。
- SEOへの悪影響: 検索エンジンは、表示速度の速いウェブサイトを評価するため、SEOランキングに悪影響を与える可能性があります。
画像を圧縮するメリット


画像を圧縮することで、以下のメリットが得られます。
- ページの表示速度向上: 画像の容量が小さくなることで、ページの読み込み時間が短縮されます。
- サーバーへの負荷軽減: サーバーへの負荷が減り、サイトの安定性が向上します。
- SEOの改善: 検索エンジンからの評価が上がり、SEOランキングが向上する可能性があります。
- データ通信量の削減: モバイルユーザーにとって、データ通信量が少ないことは大きなメリットです。
TinyPNGを使って画像を圧縮する方法
TinyPNGは、画像を自動で圧縮してくれる無料のオンラインツールです。JPEGとPNG画像に対応しており、画質をほとんど損なうことなく、大幅にサイズを削減することができます。
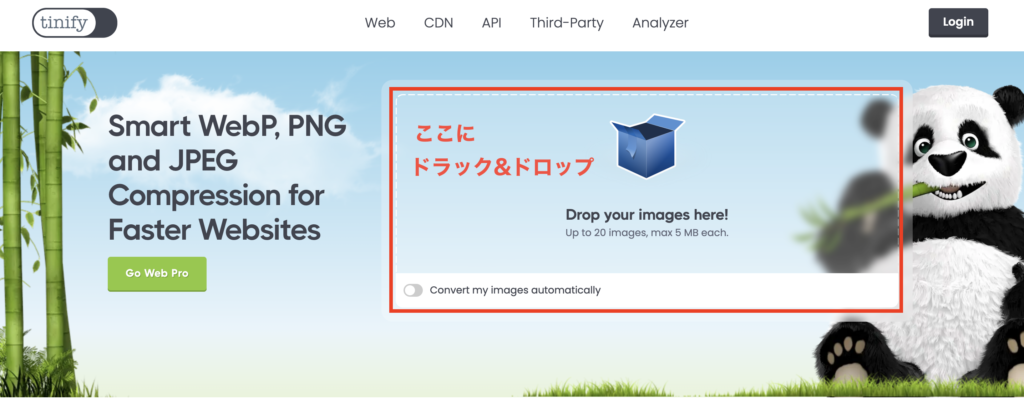
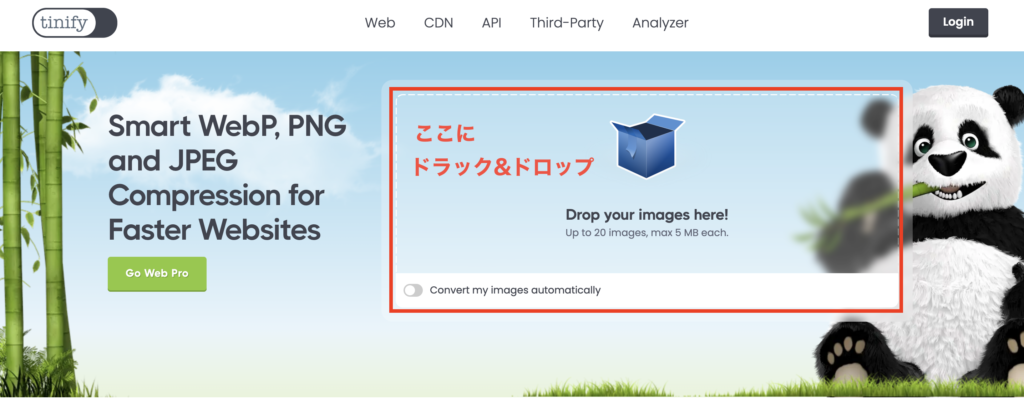
ブラウザで「TinyPNG」と検索し、公式サイトにアクセスします。


TinyPNGのウェブサイトにアクセスし、圧縮したい画像を選択してアップロードします。


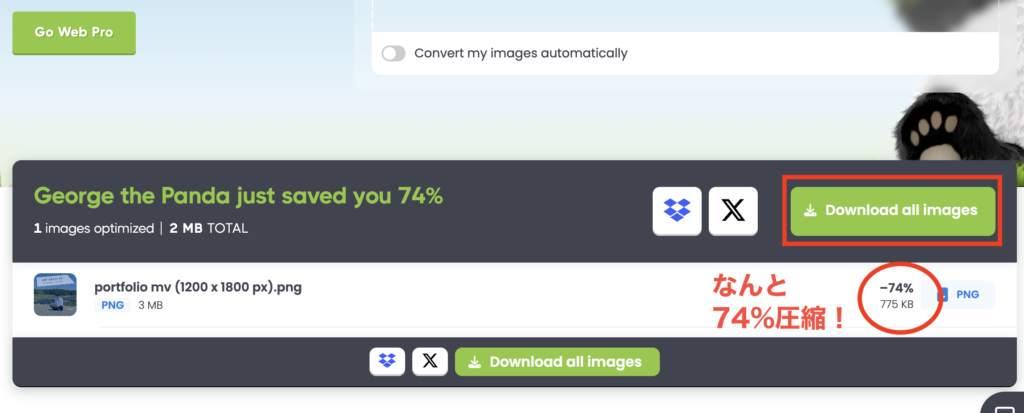
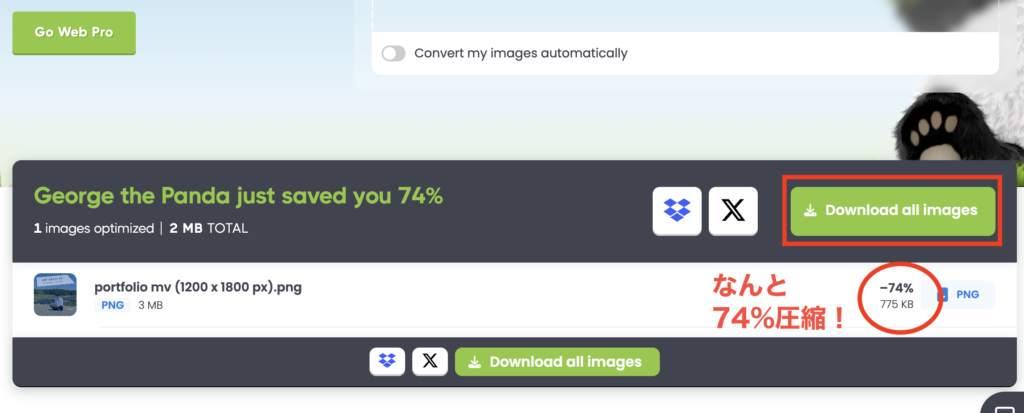
アップロードした画像が自動的に圧縮され、ダウンロードリンクが表示されます。
[Download all images]ボタンをクリックして、すべての画像をダウンロードします。





画像の最適化は、WordPressのウェブサイトの表示速度を向上させる上で非常に重要な作業です。TinyPNGのようなツールを活用することで、簡単に画像を圧縮し、サイトの性能を改善することができます。ぜひ、この記事を参考に、あなたのウェブサイトの画像を最適化してみてください。


コメント