SWELLテーマを使ってホームページを作成されている方、もしくはこれから作成しようと考えている方向けの記事です。

SWELLテーマは、その洗練されたデザインと直感的な操作性から人気を集めていますが、初期設定や細かいカスタマイズに戸惑う方もいらっしゃるのではないでしょうか?
この記事では、SWELLテーマの固定ページにおいて、タイトル部分に画像を背景として設定する方法を、初心者の方にも分かりやすく解説していきます。タイトル部分に画像を背景として設定することで、ページの見栄えが格段に向上し、読者の目を惹きつける洗練されたデザインを実現できます。
STEP
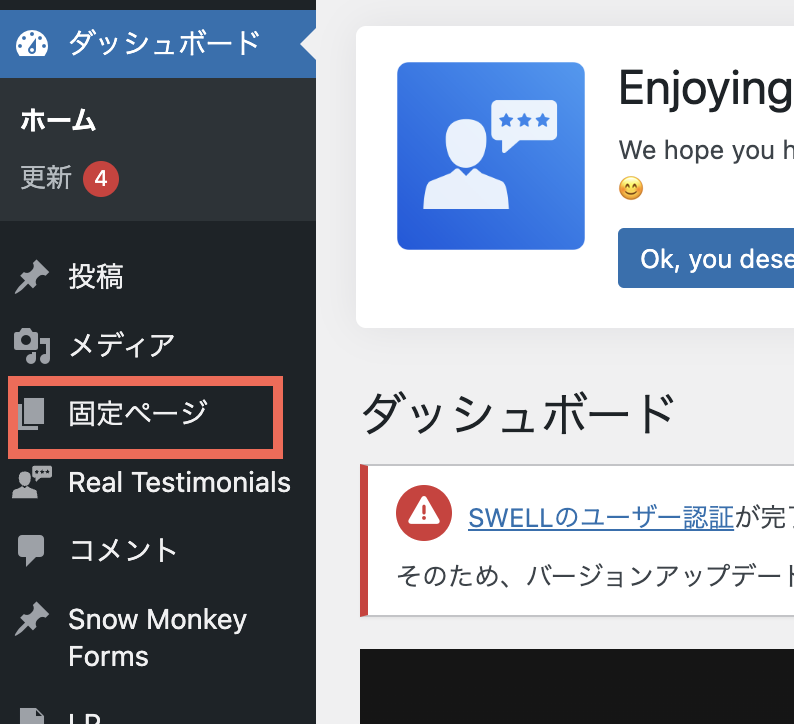
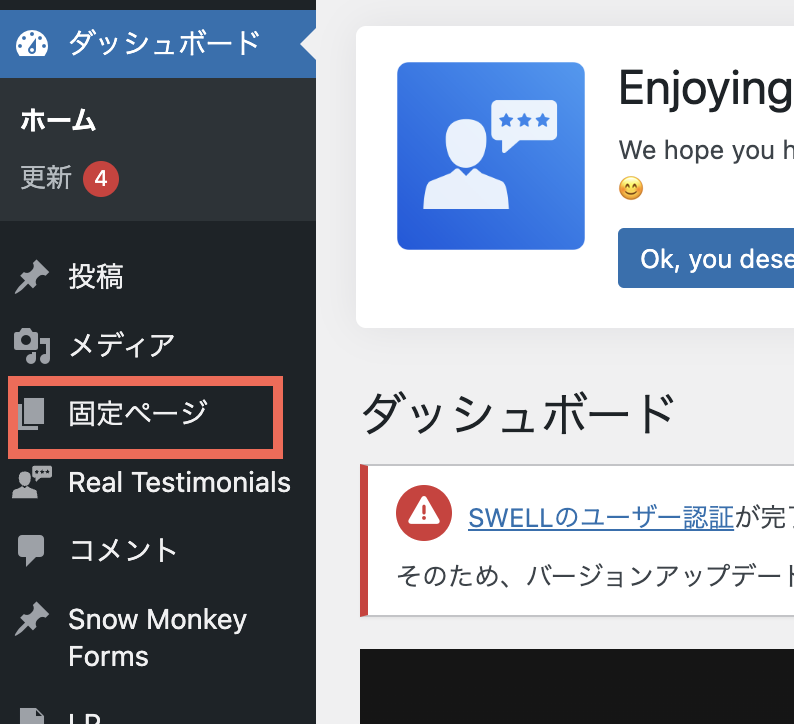
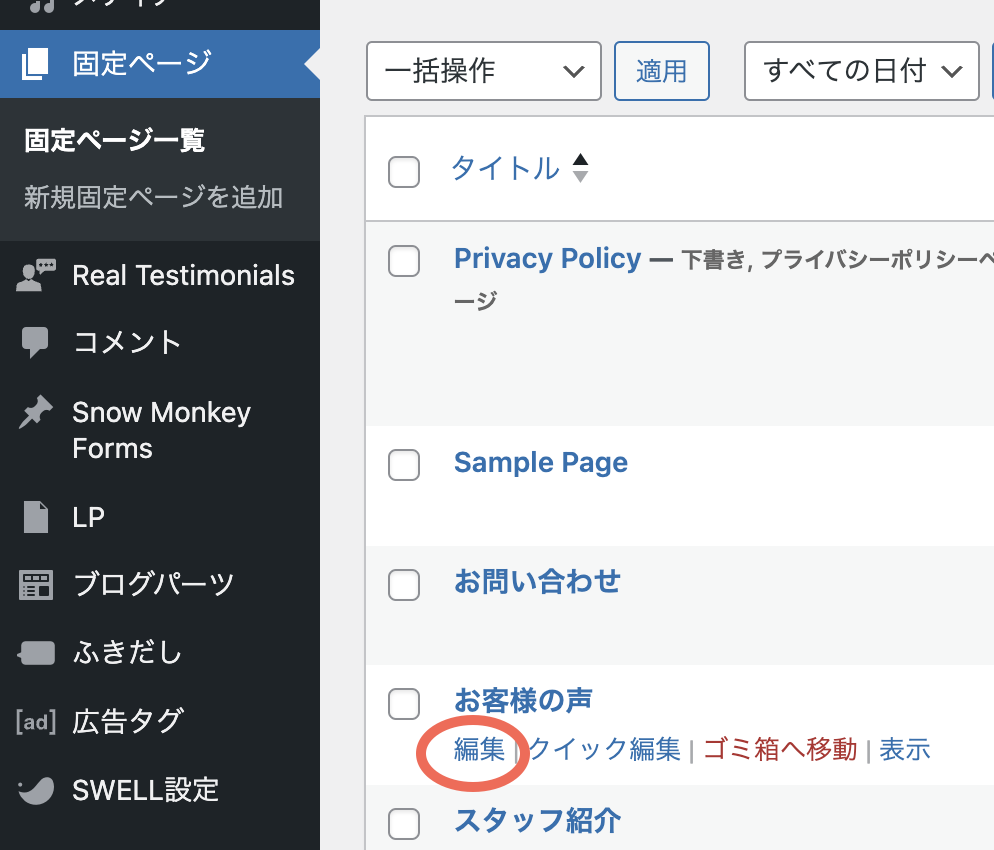
ダッシュボードから固定ページ編集画面へ移動します。


STEP
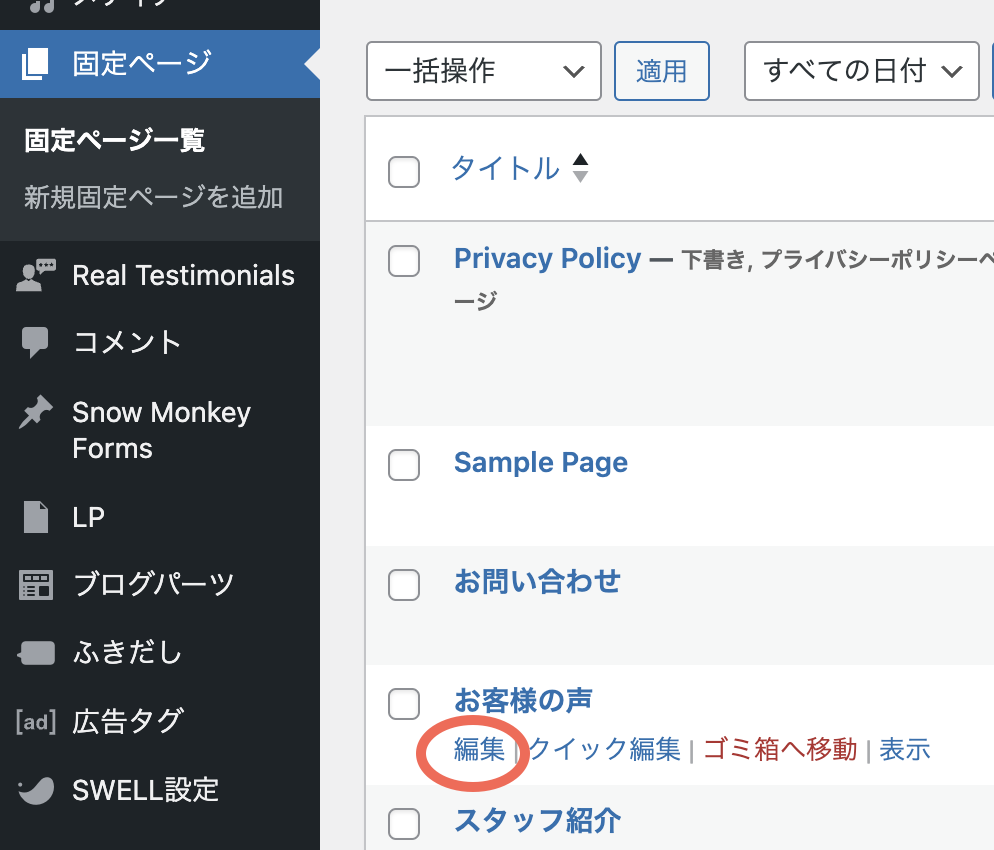
タイトル部分に背景を設置したい固定ページの編集をクリック


STEP
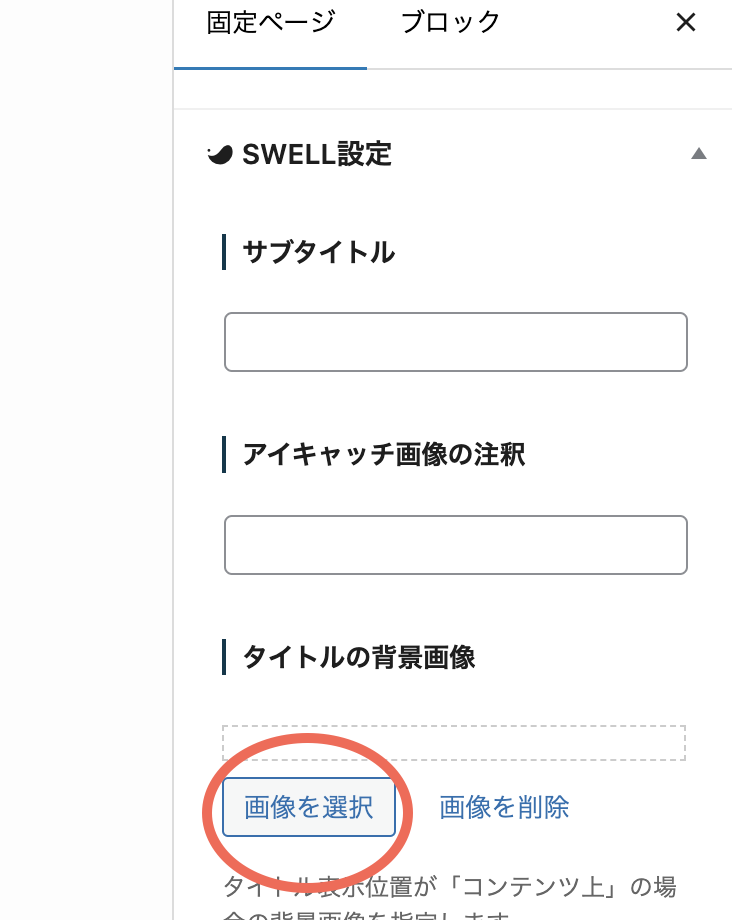
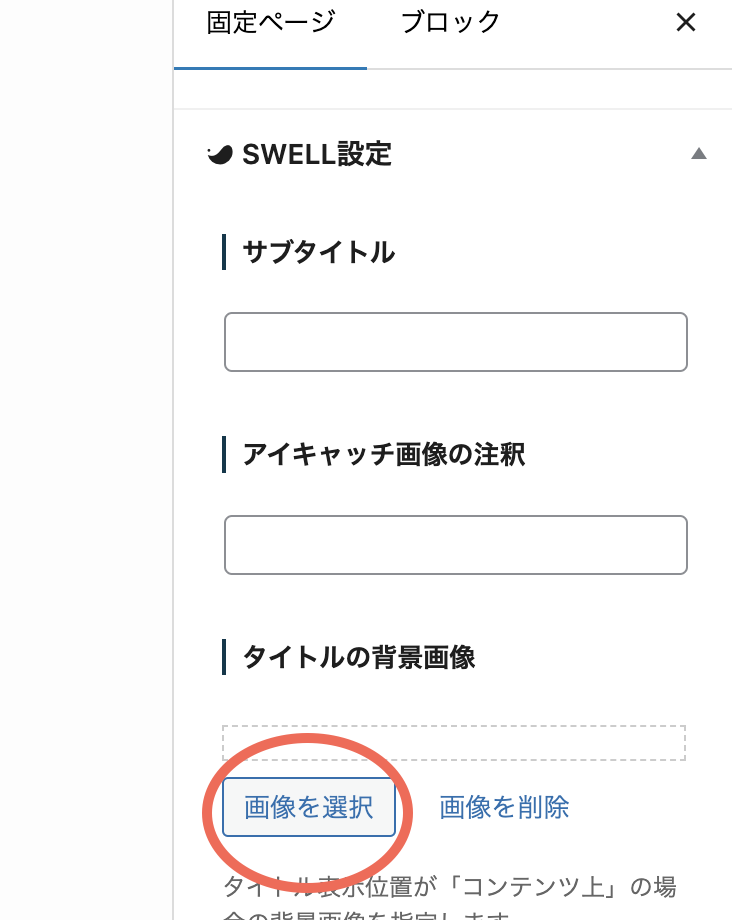
右サイドバーにあるタイトルの背景画像の画像を選択をクリック


STEP
タイトルの背景に表示したい画像を選択


STEP
タイトルの位置をコンテンツ上を選択


STEP
変更を保存する


STEP
うまく表示できていたら完了です





「以上、SWELLテーマで固定ページのタイトルに画像を設定する方法でした。ぜひ、あなただけのオリジナルなページを作成してみてください。」


コメント