目次
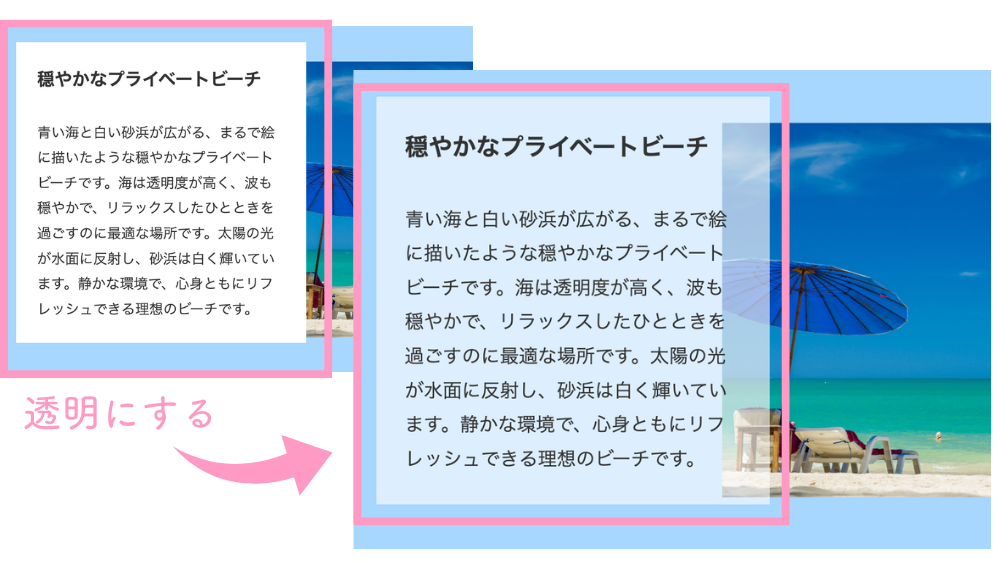
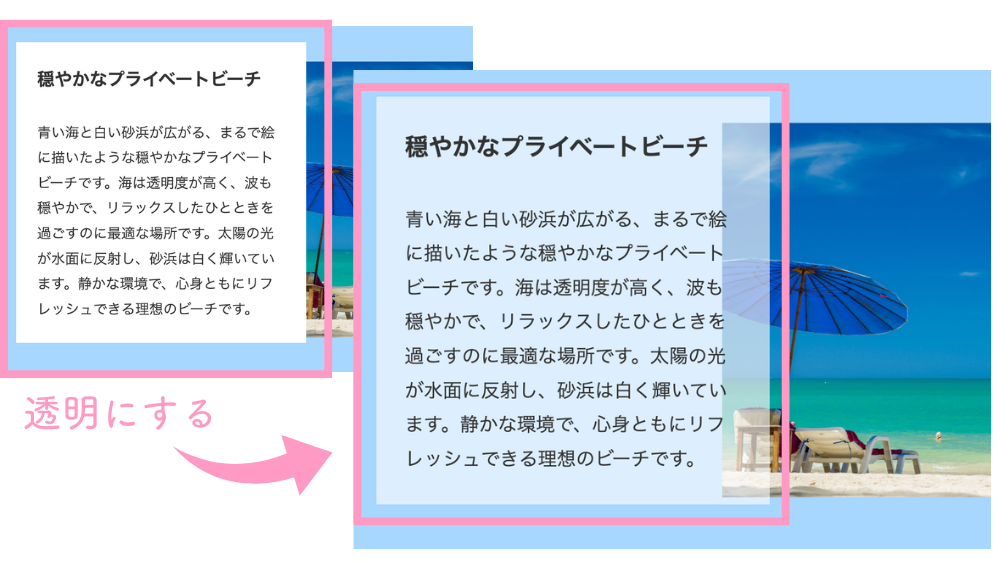
メディアとテキストのテキスト背景を透明にする

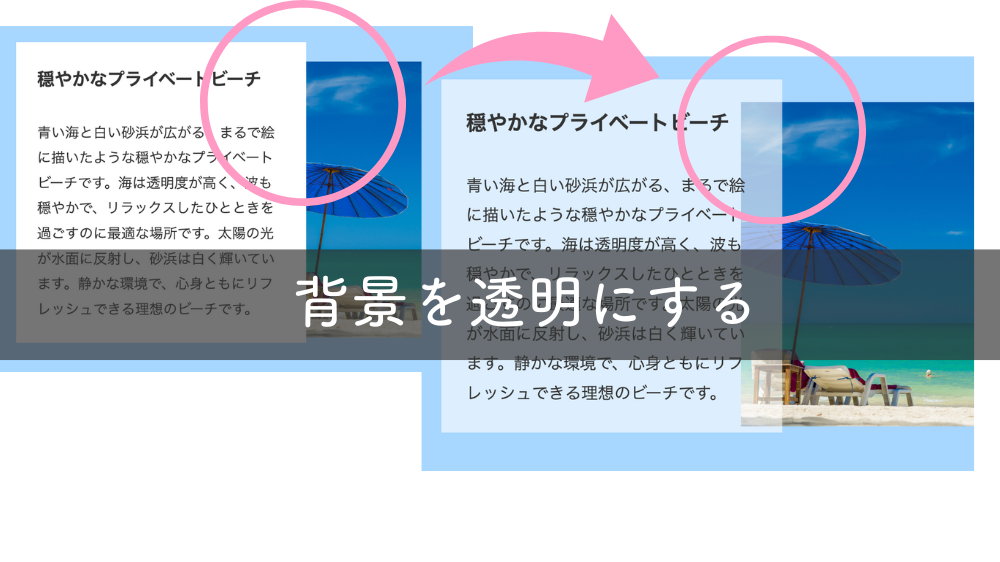
テキストブロックの背景を透明にすることで見た目をオシャレにしたい。
そんな方におすすめの記事です。


STEP
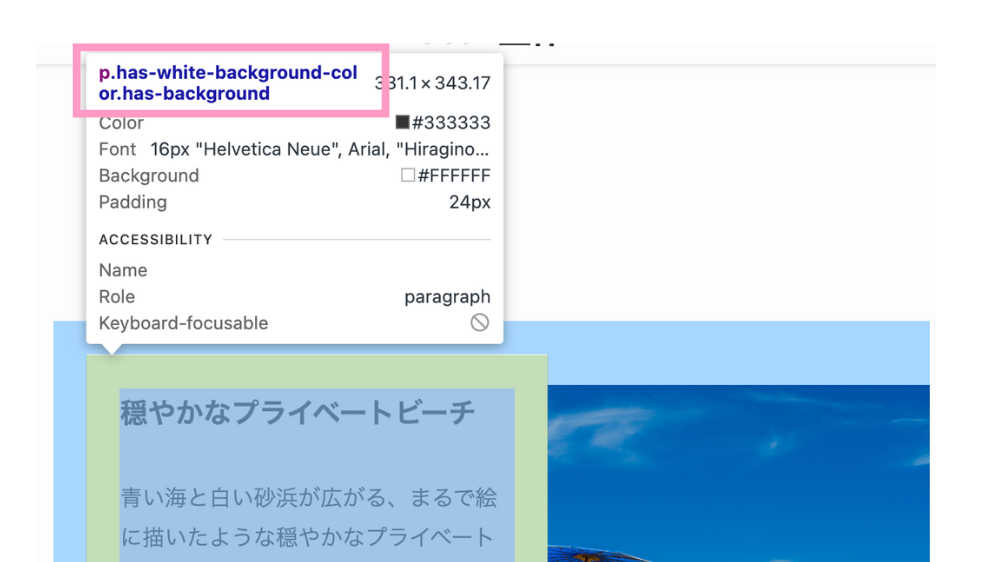
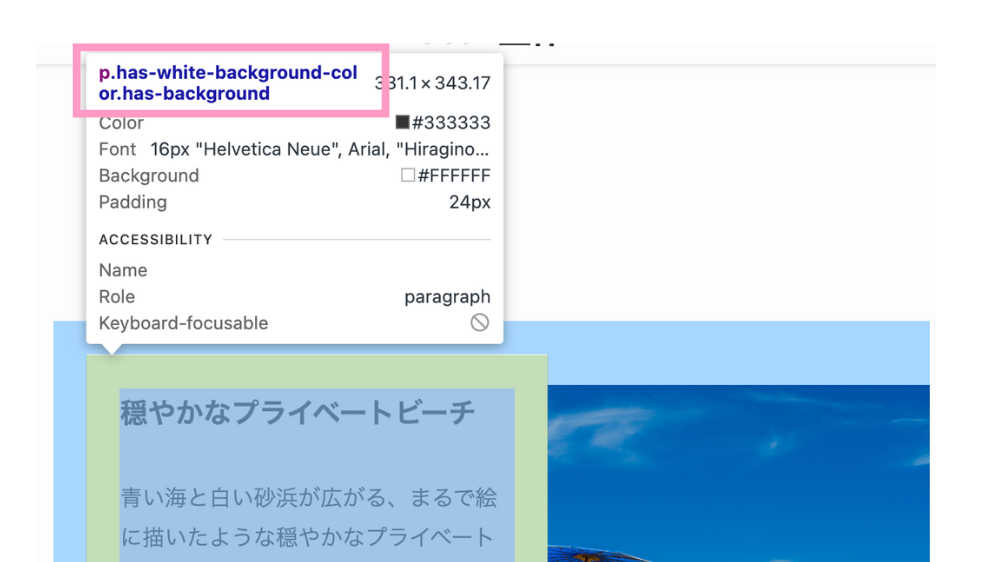
テキストブロックのクラスを確認する
透明にしたいブロックのクラスをChromeの開発ツールで確認します。
今回のクラス
class=”has-white-background-color “
F12で開発ツールを開くことができます。


STEP
カスタムCSSを追加
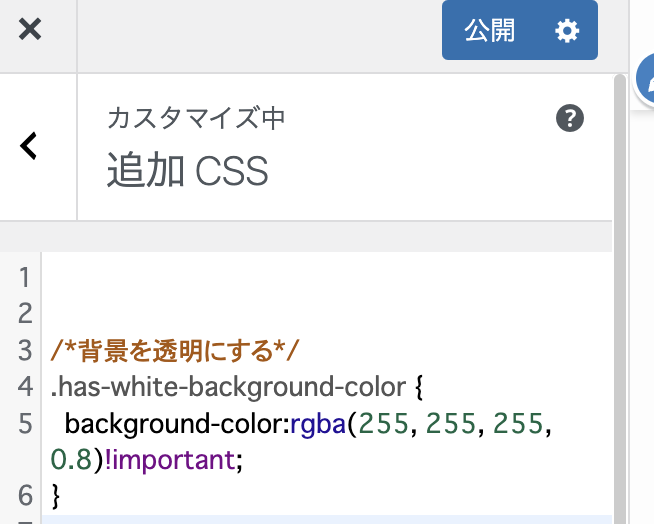
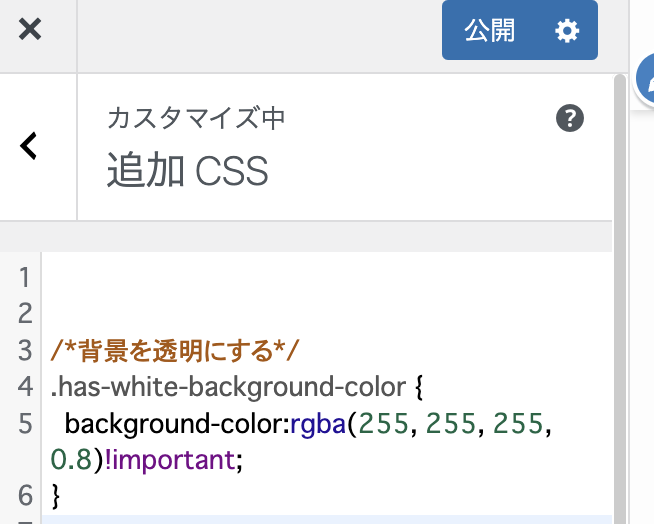
WordPressの管理画面から「外観」 > 「カスタマイズ」 > 「追加CSS」に移動して、コードを追加します。
.has-white-background-color {
background-color:rgba(255, 255, 255, 0.8)!important;
}rgba(255, 255, 255, 0.8) の 0.8 の部分で透明度を調整できます。0が完全に透明、1が不透明です。


STEP
変更を保存
CSSを追加したら、変更を保存してホームページを確認します。段落テキストの背景が透明になっていることを確認してください。



これでテキストの背景を半透明に設定できるはずです。


コメント