目次
Swellのブロックエディターでリッチカラムのカラム項目のフレームを角丸にする

STEP
Swellの管理画面にログイン
Swellの管理画面にログインします。
STEP
リッチカラムのブロックを選択
編集したいリッチカラムのブロックを開きます。
STEP
カスタムCSSクラスを設定
リッチカラムの各カラムにカスタムクラスを追加します。

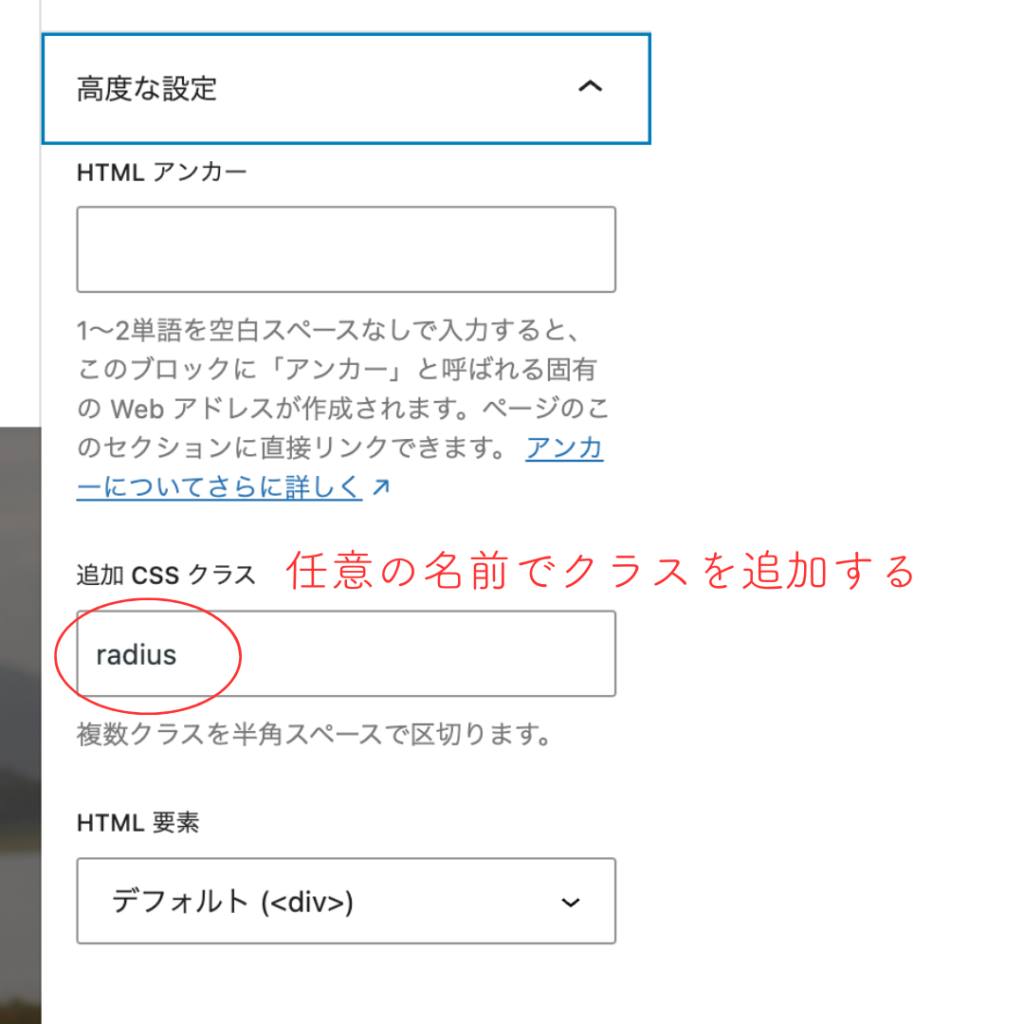
高度な設定を開いて『追加CSSクラス』の項目より
任意のクラスを設定します。
ここでは『radius』というクラスを付与しました。
STEP
カスタムCSSを追加
ダッシュボードの管理画面→「カスタマイズ」に移動します。
「追加CSS」を開いて、以下のようなCSSコードを追加します。
.radius {
border-radius: 15px; /* 角丸の半径を設定 */
overflow: hidden; /* 角丸が正しく表示されるようにする */
}STEP
変更を保存して確認
保存して、リッチカラムのカラム項目が角丸になっているか確認します。
以上で、リッチカラムのカラム項目に角丸のフレームを設定できます。


コメント