「バナーをせっかく作ったのに、Webサイトに上げたら画質が荒い…」
「SNS投稿の画像がぼやけて見える…」
「サイトが重くて、なかなか表示されない…」
もしあなたがそう感じたことがあるなら、この記事はきっとお役に立てます。
前回の記事では「集客バナー完全攻略」の秘訣をお伝えしましたが、どんなに素晴らしいデザインの画像でも、適切な「サイズ」と「ファイル形式」でなければ、その効果は半減してしまいます。
それはまるで、最高の料理も、盛り付けのお皿が汚れていたり、古びていたりしたら魅力が伝わらないのと同じです。
Ando.Graphが追求するのは、「ミニマルなデータサイズで、最高のインパクトを届ける」こと。情報過多な現代において、Webサイトの表示速度は集客に直結し、SNSでの「映え」は画像の品質に大きく左右されます。
本記事では、WebサイトやSNSで「差をつける」ための、画像サイズとファイル形式の「正解」を、プロの視点から分かりやすく解説します。これであなたの画像は、見る人を惹きつけ、成果に繋がる「武器」に変わるでしょう。
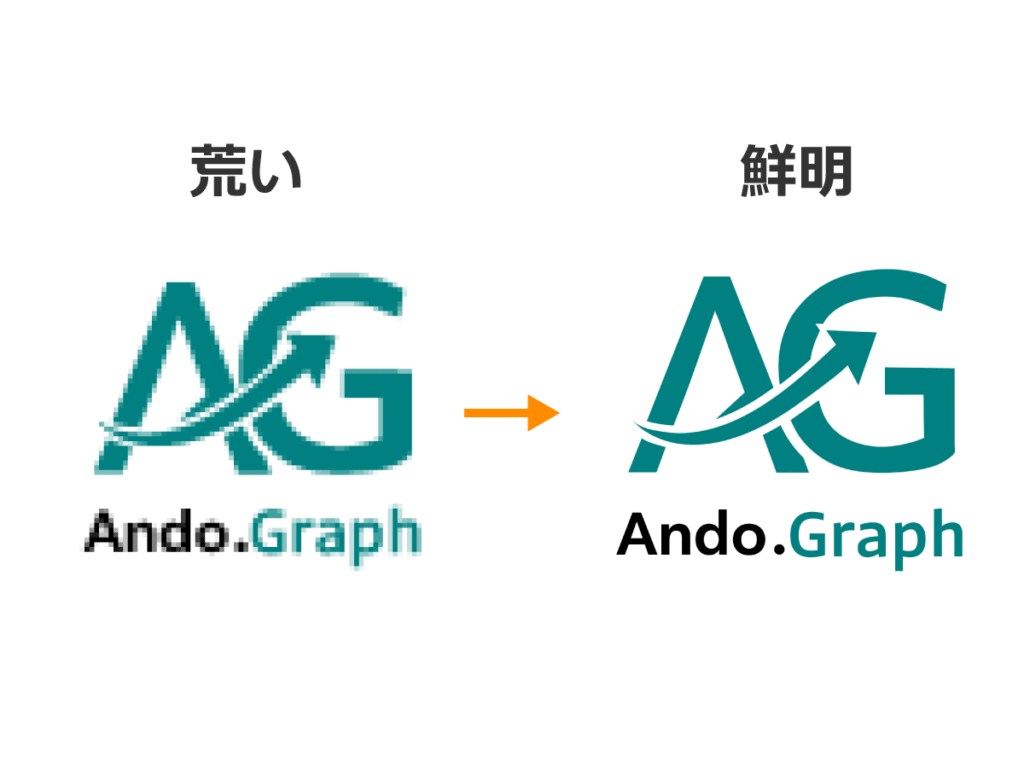
衝撃のBefore/After!画像最適化の重要性
言葉で説明するよりも、まずはその違いをご覧ください。

左の画像は、ファイルサイズが大きく、表示に時間がかかり、細部もぼやけてしまっています。一方、右の画像は、ファイルサイズが最適化され、瞬時に表示され、細部までクリアに見えます。
このように、ほんの少しの工夫で、画像の印象は大きく変わります。
なぜ画像の「サイズ」と「ファイル形式」が重要なのか?
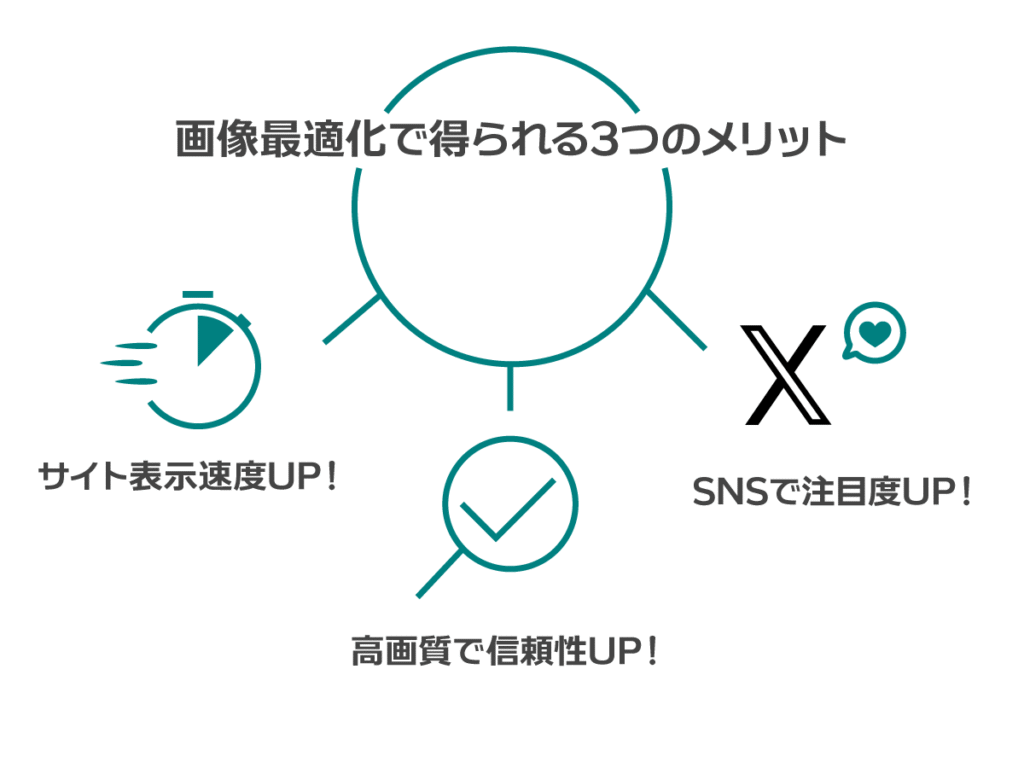
なぜ、こんなにも差が出るのでしょうか?画像サイズとファイル形式を最適化することには、以下の重要なメリットがあります。

この図解の通り、画像最適化は
- 表示速度の向上: ユーザー体験とSEOを改善します。
- 画質の最適化: ブランドイメージと信頼性を高めます。
- SNSでの最適化: 「映え」と拡散性を向上させます。
Ando.Graphでは、この3つの要素をバランス良く最適化し、あなたのWebサイトやSNSの可能性を最大限に引き出すお手伝いをしています。
Webサイト編:速度と品質を両立する画像サイズの正解
Webサイトに使う画像は、種類によって最適なサイズが異なります。
01.メインビジュアル(ヒーローイメージ)
- 推奨サイズ: 横幅 1920px 〜 2560px × 高さ 1080px 程度
- ポイント: パソコンの大画面でも美しく表示できるよう高解像度で。ただし、ファイルサイズは圧縮で調整。
02.記事内画像
- 推奨サイズ: 横幅 700px 〜 1200px 程度(コンテンツ幅に合わせる)
- ポイント: 大きすぎず、小さすぎない適切なサイズで。JPEG形式で適切に圧縮することで、表示速度を維持します。
03.サムネイル画像(アイキャッチ画像など)
- 推奨サイズ: テーマ推奨サイズに準拠(例:SWELL推奨の横幅 1920px × 高さ 1080px)。
- ポイント: 小さくても内容が伝わるように工夫。Ando.Graphの「ミニマル」なデザインセンスが活かされます。
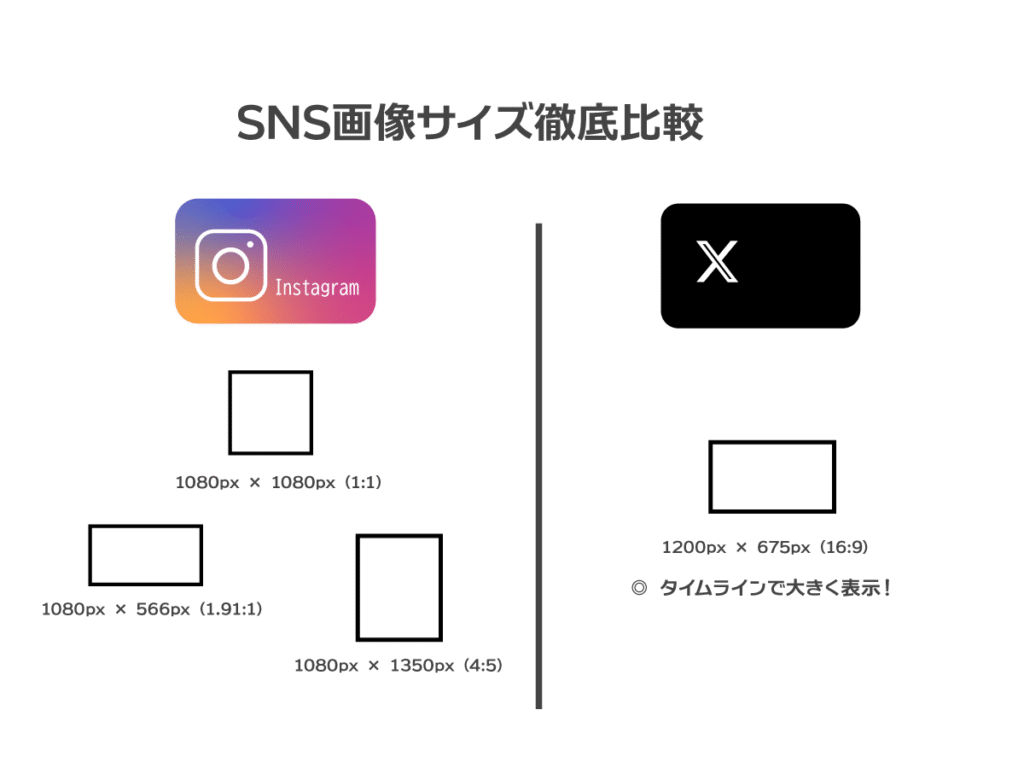
SNS編:「映え」を最大化する画像サイズの正解
SNSでは、プラットフォームごとに推奨サイズが異なります。

この比較図の通り、
- Instagram: 正方形(1:1)、横長(1.91:1)、縦長(4:5)など、用途に合わせたサイズ選びが重要です。
- X(旧Twitter): 横長 (16:9) がタイムラインで最も効果的に表示されます。
Ando.Graphでは、各SNSの特性に合わせて最適な画像サイズで制作し、あなたの投稿が最大限に「映える」ようサポートします。
画像の「ファイル形式」と「圧縮」の正解
サイズだけでなく、ファイル形式の選択と適切な圧縮は、プロの必須スキルです。
- JPEG (.jpg / .jpeg): 写真やグラデーションの多い画像に。Ando.Graphでは、画質を維持しつつファイルサイズを最小限に抑える圧縮技術で活用します。
- PNG (.png): ロゴやイラスト、透過が必要な場合に。JPEGよりもファイルサイズが大きくなる傾向があるため、Ando.Graphでは用途を厳選して使用します。
圧縮の重要性:「インパクト」を損なわないミニマル化
TinyPNGなどのツールやPhotoshopを活用し、見た目の品質を損なうことなくファイルサイズを小さくすることが重要です。
まとめ:適正な画像であなたのビジネスは加速する
適切な画像サイズとファイル形式を選ぶことは、単なる手間ではありません。それは、あなたのWebサイトやSNSのパフォーマンスを向上させ、ビジネスの成果に直結する重要な要素です。
Ando.Graphは、この「ミニマルなデータサイズで、最高のインパクトを届ける」技術とデザイン哲学で、あなたのWebサイトやSNS画像を最適化し、集客と成果に貢献します。
「どのサイズがいいのか分からない…」
「最適なファイル形式って何?」
「画像を軽くしたいけど、画質を落としたくない…」
そんなお悩みをお持ちなら、ぜひAndo.Graphにご相談ください。あなたのビジネスを加速させる、最適なWeb画像・SNS画像をご提案し、制作いたします。
Webサイト・SNS画像制作のご相談はこちらから▼

「ブログで培ったデザインの知見を、あなたの『困った』を『できた!』に変える力に。ココナラでお気軽にご相談ください。」


_アートボード-1-のコピー-2-1024x640.png)
_アートボード-1-のコピー-3-1024x640.png)
コメント